Tạo bộ lọc biến thể sản phẩm WooCommerce được nhiều bạn quan tâm khi xây dựng một website bán hàng. Ở các sản phẩm sẽ có nhiều biến thể khác nhau ví dụ: màu sắc, chất liệu, kích thước và bạn cần phân loại ra để khách hàng dễ xem sản phẩm thì bài viết này dành cho bạn.
Bài viết này sẽ hướng dẫn bạn cách sử dụng plugin Variation Swatches để tạo bộ lọc theo màu sắc và chất liệu chuyên nghiệp, đẹp mắt và tối ưu chuyển đổi cho cửa hàng online.

1. Variation Swatches là gì?
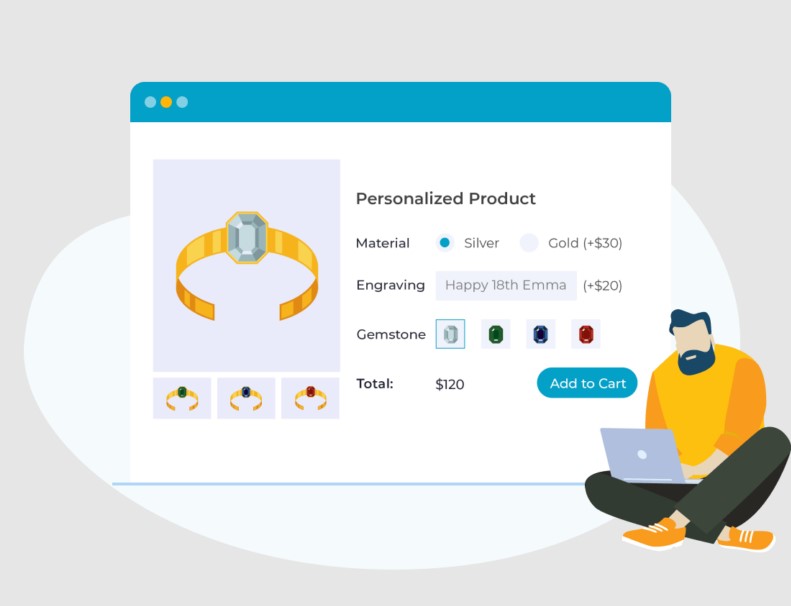
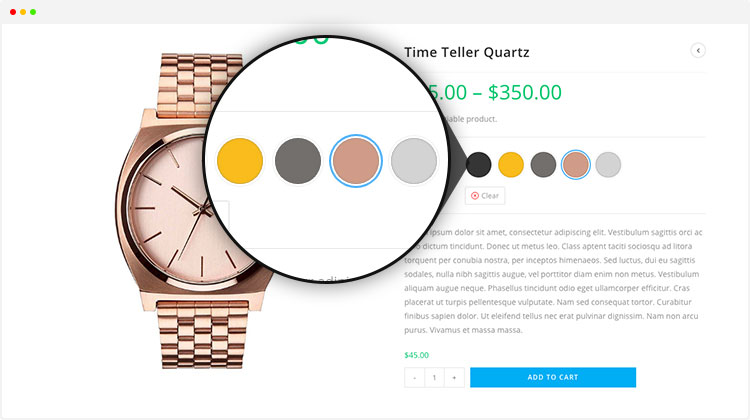
Variation Swatches for WooCommerce là một plugin hỗ trợ hiển thị các thuộc tính sản phẩm (màu sắc, chất liệu, kích thước…) bằng hình ảnh, màu sắc, nút, văn bản, thay vì chỉ dùng menu xổ xuống mặc định. Điều này giúp nâng cao trải nghiệm người dùng, tăng tỷ lệ chuyển đổi đơn hàng và làm cho website trông chuyên nghiệp hơn.

2. Vì sao nên sử dụng Variation Swatches?
- Hiển thị màu sắc sản phẩm bằng ô màu trực quan.
- Giao diện đẹp, thân thiện với người dùng.
- Hỗ trợ lọc sản phẩm theo thuộc tính trên trang danh mục.
- Dễ cài đặt, tương thích hoàn toàn với WooCommerce.
- Hỗ trợ hiển thị ảnh mẫu, hoặc chất liệu dưới dạng icon.
3. Các bước tạo bộ lọc theo màu sắc, chất liệu
Bước 1: Cài đặt plugin Variation Swatches
Bạn có thể cài đặt trực tiếp từ WordPress Dashboard:
- Truy cập Gói mở rộng → Cài mới.
- Tìm plugin:
Variation Swatches for WooCommerce. - Cài đặt và kích hoạt.
Có cả bản miễn phí và bản Pro. Bản miễn phí đủ dùng cho các nhu cầu cơ bản như màu sắc, chất liệu.
Bước 2: Tạo thuộc tính sản phẩm (Attribute)
- Vào Sản phẩm → Thuộc tính.
- Thêm thuộc tính “Màu sắc” hoặc “Chất liệu”.
- Chọn kiểu hiển thị:
- Màu sắc: Chọn Color.
- Chất liệu: Chọn Image nếu muốn hiển thị icon, hoặc Label để hiển thị chữ.
Ví dụ:
- Tên thuộc tính:
Màu sắc– kiểu hiển thị: Color. - Tên thuộc tính:
Chất liệu– kiểu hiển thị: Image hoặc Label.
Bước 3: Thêm giá trị cho thuộc tính
Sau khi tạo thuộc tính, bạn cần thêm các giá trị tương ứng:
- Nhấn vào “Cấu hình điều khoản” bên thuộc tính Màu sắc hoặc Chất liệu.
- Thêm các giá trị như:
- Đỏ, Xanh, Đen (đối với màu).
- Da, Vải, Lụa (đối với chất liệu).
- Chọn mã màu hoặc hình ảnh đại diện cho từng giá trị.
Bước 4: Gán thuộc tính cho sản phẩm
- Mở sản phẩm cần áp dụng.
- Trong mục Dữ liệu sản phẩm, chọn “Biến thể”.
- Chọn các thuộc tính vừa tạo và thêm biến thể tương ứng.
- Lưu lại.
Bước 5: Kiểm tra hiển thị và bộ lọc
Sau khi hoàn thành, vào trang sản phẩm để xem kết quả:
- Các ô chọn màu sắc sẽ hiển thị bằng màu hoặc hình ảnh.
- Người dùng có thể chọn màu/chất liệu dễ dàng.
- Nếu dùng theme hỗ trợ, bộ lọc sản phẩm ở sidebar cũng sẽ có các tùy chọn lọc theo màu/chất liệu.
4. Cải tiến thêm với bản Pro (tùy chọn)
Variation Swatches Pro có thêm các tính năng như:
- Hiển thị ảnh demo sản phẩm khi chọn màu.
- Bộ lọc nâng cao ở sidebar.
- Tooltip khi rê chuột lên biến thể.
- Ẩn/hiện biến thể không có sẵn hàng.
- Hỗ trợ hiển thị Grid biến thể sản phẩm.
5. Một số lưu ý khi sử dụng
- Đảm bảo theme đang dùng tương thích với WooCommerce.
- Nên dùng ảnh minh họa rõ ràng khi sử dụng chất liệu dạng hình ảnh.
- Luôn cập nhật plugin để tránh lỗi xung đột.
6. Gợi ý theme và plugin tương thích
Bạn có thể kết hợp plugin này với các theme và công cụ sau để tối ưu giao diện:
- Theme Flatsome, WoodMart, Astra, Kadence…
- Plugin: WooCommerce Filter, Elementor, WOOF – Product Filters…
Kết luận
Tạo bộ lọc theo màu sắc, chất liệu với plugin Variation Swatches sẽ giúp website bán hàng của bạn trở nên chuyên nghiệp, thu hút và thân thiện hơn với người dùng. Đây là một công cụ miễn phí, dễ sử dụng, nhưng lại mang lại hiệu quả rất lớn cho việc tăng trải nghiệm mua sắm và doanh số.